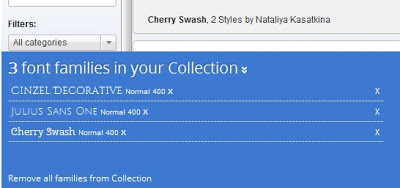
- Jika anda sudah menemukan huruf-huruf yang anda sukai tinggal klik ADD TO COLLECTION pada bagian kanan bawah sampel huruf. Silahkan pilih lebih dari satu huruf jika diperlukan
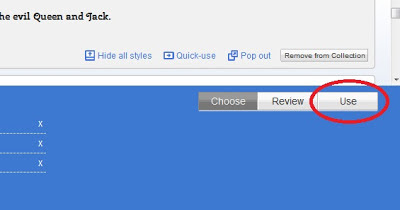
- Jika anda sudah selesai memilih huruf silahkan klik USE
- Anda akan dialihkan ke halaman baru. Pada halaman baru ada 3 hal yang harus anda lakukan
- Pertama, pilih jenis ketebalan huruf yang diinginkan. Semakin banyak variasinya, maka akan semakin berat loading halaman anda nantinya....
- Kedua, pilih language style yang diinginkan. Saran saya tidak usah mengubah bagian yang ini
- Ketiga, copy kode yang diberikan untuk dipasang di blog
MENAMBAHKAN FONT PADA BLOG
- Jika sudah menyelesaikan tahapan di atas sekarang masuk ke akun blogger anda.
- Pilih menu TEMPLATE lalu EDIT HTML
- Cari kode <















0 comments :